Create Beautiful PDF Tickets and Sell Events - Kenzap MyTicket
With the help of Kenzap MyTicket, you can generate beautiful PDF printouts suitable for:
- conference badges
- meetup events
- concert attendees
- party organizers
- other event types
If you are new to Kenzap MyTicket, please refer to Create an Event and Sell Tickets Online guide in order to learn how to configure your ticket management platform first.
It is also recommended that you have some basic experience with HTML as you may need to dig into the code a little bit. By having direct access to the source code of your ticket, you have the freedom to customise them in any desired way.
You may also find it useful to refer to the ticket templates provided in this guide and copy them to your MyTicket ticketing platform.
HTML ticket template works as a wireframe for automated PDF ticket generation that is used for:
- Puchased tickets download upon checkout
- Ticket preview from MyTicket Bookings Dashboard
- Email notifications with attached PDF tickets
Kenzap MyTicket supports two types of tickets:
- individual - single ticket per person
- general - aggregates all data of individual tickets
Templates
All tickets are generated based on your provided HTML template data. You can customise every single part of the ticket including your company logo, ticket invoice data, QR code, order table, etc.
This Chapter provides three ticket types that you can use for inspiration or copy the template code directly to MyTicket Dashboard > Settings > Templates > Ticket Templates.
Basic Ticket

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ticket {{ticket_id}}</title>
<style>
.ticket-box {
max-width: 100%;
margin: auto;
padding: 0px;
border: 0px solid #eee;
font-size: 18px;
line-height: 24px;
color: #555;
}
.ticket-box .logo{
margin-bottom: 16px;
}
.ticket-box table {
width: 100%;
line-height: inherit;
text-align: left;
}
.ticket-box table td {
padding: 5px;
vertical-align: top;
}
.ticket-box table tr td:nth-child(2),
.ticket-box table tr td:nth-child(3) {
text-align: right;
}
.ticket-box table tr.top table td {
padding-bottom: 20px;
}
.ticket-box table tr.top table td.title {
font-size: 45px;
line-height: 45px;
color: #333;
}
.ticket-box table tr.information table td {
padding-bottom: 40px;
font-size: 18px;
}
.ticket-box table tr.heading td {
background: #eee;
border-bottom: 1px solid #ddd;
font-weight: bold;
}
.ticket-box table tr.details td {
padding-bottom: 20px;
}
.ticket-box table tr.item td {
border-bottom: 1px solid #eee;
}
.ticket-box table tr.item.last td {
border-bottom: none;
}
.ticket-box table tr.total td:nth-child(3) {
border-top: 2px solid #eee;
font-weight: bold;
}
@media only screen and (max-width: 600px) {
.ticket-box table tr.top table td {
width: 100%;
display: block;
text-align: center;
}
.ticket-box table tr.information table td {
width: 100%;
display: block;
text-align: center;
}
}
/** RTL **/
.ticket-box.rtl {
direction: rtl;
}
.ticket-box.rtl table {
text-align: right;
}
.ticket-box.rtl table tr td:nth-child(2),
.ticket-box.rtl table tr td:nth-child(3) {
text-align: left;
}
.header-right{
padding-top: 16px;
font-size: 18px;
}
</style>
</head>
<body>
<div class="ticket-box">
<table cellpadding="0" cellspacing="0">
<tr class="top">
<td colspan="3">
<table>
<tr>
<td class="title">
<div>{{qr_code}}</div>
</td>
<td></td>
<td>
<div class="logo">
<img src="https://live.staticflickr.com/65535/52719706480_da8933d0b7_m.jpg" style="width: 100%; max-width: 150px" />
</div>
<br />
<br />
<div class="header-right">
Powered By <i>Kenzap MyTicket</i><br />
Ticket: {{ticket_id}}<br />
Created: {{ticket_date}}<br />
Due: {{ticket_due}} <br /><br />
{{ticket_to}}
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr class="heading">
<td>Booking</td>
<td></td>
<td></td>
</tr>
<tr class="details">
<td>Transaction ID</td>
<td></td>
<td>{{trans_id}}</td>
</tr>
<tr class="heading">
<td>Item</td>
<td>Qty</td>
<td>Total</td>
</tr>
{{ticket_items}}
<tr class="total">
<td></td>
<td></td>
<td>{{ticket_total}}</td>
</tr>
</table>
<div>
<b>{{event_tagline}}</b>
</div>
</div>
</body>
</html>
Badge Ticket

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ticket {{ticket_id}}</title>
<style>
.ticket-box{
position: absolute;
margin:0;
top:0;
bottom:0;
left:0;
right:0;
background-image: url("https://static.kenzap.com/layouts/event/individual-ticket-bg-type-2.jpeg");
background-repeat: no-repeat;
background-size: cover;
}
.qr_code{
padding-left:110px;
padding-top:180px;
}
.ticket_to{
padding-left:55px;
padding-top:30px;
width:320px;
text-align: center;
font-size: 24px;
font-weight: bold;
}
.event_tagline{
width:320px;
text-align: center;
padding-left:55px;
padding-top:30px;
}
</style>
</head>
<body>
<div class="ticket-box">
<div class="qr_code">{{qr_code}}</div>
<div class="ticket_to">{{ticket_to}}</div>
<div class="event_tagline">
<b>{{event_tagline}}</b>
</div>
</div>
</body>
</html>
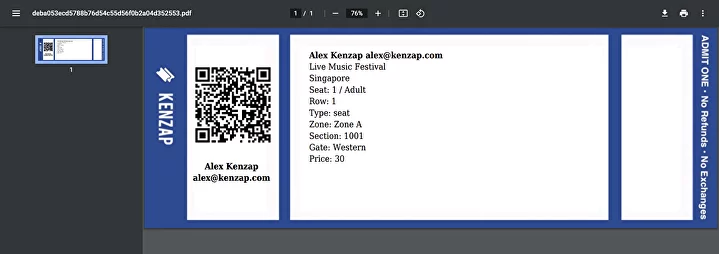
Tear-off Ticket
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" data-format="420x147" />
<title>Ticket {{ticket_id}}</title>
<style>
body {
margin-top: 0cm;
margin-bottom: 0cm;
margin-left: 0cm;
margin-right: 0cm;
}
.ticket-box{
position: absolute;
margin:0;
top:0;
bottom:0;
left:0;
right:0;
background-image: url("https://static.kenzap.com/layouts/event/individual-ticket-bg-type-3.jpeg");
background-repeat: no-repeat;
background-size: cover;
}
.ticket-box-left{
position: absolute;
background: transparent;
margin-left:420px;
float:left;
}
.ticket-box-middle{
position: absolute;
padding-left:400px;
float:left;
}
.ticket-box-right{
position: absolute;
background: transparent;
margin-left:520px;
float:left;
}
.qr_code{
margin-left:85px;
padding-top:50px;
}
.text{
font-size: 24px;
position:absolute;
}
.bold{
font-weight: bold;
}
.center{
text-align: center;
}
.ticket_to{
width:240px;
text-align: center;
margin-left:66px;
padding-top:50px;
}
</style>
</head>
<body>
<div class="ticket-box">
</div>
<div class="ticket-box-left">
<div class="qr_code">{{qr_code}}</div>
<div class="text center bold ticket_to">{{ticket_to}}</div>
</div>
<div class="ticket-box-middle">
<div class="text bold">{{ticket_to}}</div>
<div class="text">{{event_title}}</div>
<div class="text">{{event_location}}</div>
<div class="text">Seat: {{ticket_seat}}</div>
<div class="text">Row: {{ticket_row}}</div>
<div class="text">Type: {{ticket_type}}</div>
<div class="text">Zone: {{ticket_zone}}</div>
<div class="text">Section: {{ticket_cf1}}</div>
<div class="text">Gate: {{ticket_cf2}}</div>
<div class="text">Price: {{ticket_price}}</div>
<div class="text">{{event_tagline}}</div>
</div>
<div class="ticket-box-right">
<div class="qr_code">{{qr_code}}</div>
<div class="text center bold ticket_to">{{ticket_to}}</div>
</div>
</body>
</html>
Supported Fields
You can find a list of dynamic fields below that you can place into the HTML ticket template in order to dynamically replace them with data fields stored in your MyTicket Cloud.
- {{event_tagline}} - Event tagline
- {{event_title}} - Event title
- {{event_location}} - Event location
- {{ticket_date}} - Event date
- {{ticket_id}} - Unique ticket ID number
- {{ticket_to}} - Ticket holder information
- {{ticket_seat}} - Ticket seat number when booked with seating chart
- {{ticket_row}} - Ticket row number when booked with seating chart
- {{ticket_type}} - Ticket type when booked with seating chart
- {{ticket_zone}} - Ticket zone name when booked with seating chart
- {{ticket_cf1}} - Custom checkout field 1
- {{ticket_cf2}} - Custom checkout field 2
- {{ticket_price}} - Ticket booking price
- {{ticket_items}} - Generate table ticket list
- {{ticket_total}} - Tickets totals
- {{qr_code}} - Generates QR Code for MyTicket Scanner application
Need more help? Request professional assistance or consultation directly from Kenzap software engineers.